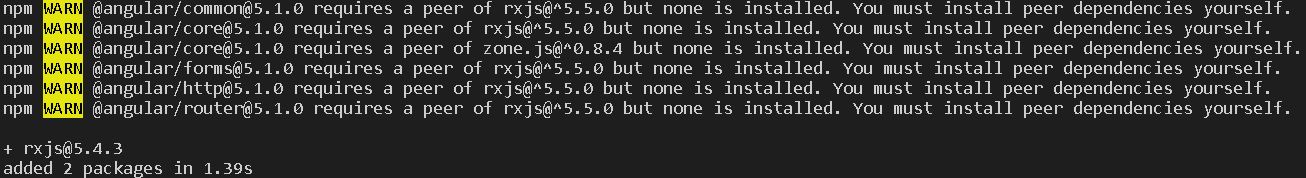
NgRx 5 and Schematics @ngrx - Medium updated to Angular 4 and problems with "rxjs": "^5.0.1", Showing 1-4 of 4 messages. I had to update to Angular 4 from 2 to be able to use some third party controls. I had to also upgrade rxjs package. I used to have lines such as I am reading on the documentation that the following is the way to use the rxjs stuff.... // import observable
Package rxjs - Taobao
RxJS 6 What Changed?. RxJS 5.5. We’ve updated our use of RxJS to 5.5.2 or later. This recent release of RxJS fully empowers developers to avoid the side effects of the previous import mechanism with a new way of using RxJS called “lettable operators”., In this article I'll introduce an RxJS flatMap() operator. Previous articles in this series include: 1. Basic Terms 2. Operators map, filter, and reduce 3. Using Observable.create() 4. Using RxJS Subject In some cases, you need to treat each item emitted by an observable as another observable. In other words, the outer observable emits the….
API Documentation (WIP) Versions In This Repository. master - This is all of the current, unreleased work, which is against v6 of RxJS right now; stable - This is the branch for the latest version you'd get if you do npm install rxjs; Important Whether there method getting data sync from http.get ? I want use data inside component in order to set router.resetConfig(). Continue reading
In this article I'll introduce an RxJS flatMap() operator. Previous articles in this series include: 1. Basic Terms 2. Operators map, filter, and reduce 3. Using Observable.create() 4. Using RxJS Subject In some cases, you need to treat each item emitted by an observable as another observable. In other words, the outer observable emits the… 28 rows · 15/10/2019 · Contribute to ReactiveX/rxjs development by creating an account on GitHub. Adding documentation. We appreciate all contributions to the documentation of any type. All of the information needed to get the docs app up and running locally as well as how to contribute can be found in the documentation directory.
According to the NgRx documentation: Store uses fractal state management, which provides state composition through feature modules, loaded eagerly or lazily. Ok, now let’s create the PowersState interface that will have a single powers property, which will be an object that has ids , entities and selectedPowerId properties. 28 rows · 15/10/2019 · Contribute to ReactiveX/rxjs development by creating an account on GitHub. Adding documentation. We appreciate all contributions to the documentation of any type. All of the information needed to get the docs app up and running locally as well as how to contribute can be found in the documentation directory.
Asynchronous programming wasn’t so easy. What is Reactive Programming? An API for asynchronous programming with observable streams.. In following sections will … RxJS 5.5. We’ve updated our use of RxJS to 5.5.2 or later. This recent release of RxJS fully empowers developers to avoid the side effects of the previous import mechanism with a new way of using RxJS called “lettable operators”.
RxJS 5.5.0-beta.0 was released on 22nd of September and the main feature it introduces is the new way to apply operators on observables.This feature is called lettable operators.In this blog post I’ll explain what lettable operators are, what problems are they addressing and why I feel the way they are released is not optimal for the future of RxJS 5. The version 5.5.0 beta of RxJS introduces lettable operators. Lettable operators offer a new way of composing observable chains and they have advantages for both application developers and library authors. Let’s look briefly at the existing composition mechanisms in RxJS and then look at lettable operators in more detail. Using the bundle
In this article I'll introduce an RxJS flatMap() operator. Previous articles in this series include: 1. Basic Terms 2. Operators map, filter, and reduce 3. Using Observable.create() 4. Using RxJS Subject In some cases, you need to treat each item emitted by an observable as another observable. In other words, the outer observable emits the… 02/10/2019 · RxJS 5 Operators By Example. GitHub Gist: instantly share code, notes, and snippets. RxJS 5 Operators By Example. GitHub Gist: instantly share code, notes Thank you so much for this amazing detailed explanation and demos of RxJS 5 operators! Best tutorial I have ever seen right now about RxJS 5! This comment has been minimized. Sign
RxJS 5.5.0-beta.0 was released on 22nd of September and the main feature it introduces is the new way to apply operators on observables.This feature is called lettable operators.In this blog post I’ll explain what lettable operators are, what problems are they addressing and why I feel the way they are released is not optimal for the future of RxJS 5. Documentation. Welcome to StackBlitz! We've created this documentation to help answer any questions you may have about what StackBlitz is, how to use it and what its APIs are. Just learning about StackBlitz? Take a look at our announcement post which covers our core functionality, feature set and motivations behind the project.
When using RxJS 5.5.x we use the pipe() method, passing all of the operators into the method in the same order. What about Angular? I thought you’d never ask. If you’re a fan of the observer design pattern, reactive programming and the power of RxJS, then you’re in luck as an Angular developer. Angular 💟 RxJS NgRx 5 and Schematics. The release of RxJS 5.5 introduced support for pipeable operators, You can visit our github repo to find complete documentation on using NgRx Schematics.
RxJS has been rearranged to make it more tree-shakable, ensuring that only the pieces of RxJS that you use are included in your production bundles. If you use ng update, your application should keep working, but you can learn more about the 5.5 to 6.0 migration. Long Term Support (LTS) We are expanding our Long Term Support to all major releases. 06/08/2018В В· The RxJS documentation makes reference to higher-order and first-order observables. Their explanations are not prominent, but the docs do specifically say. an Observable that emits Observables, also known as a higher-order Observable. So there you go: a higher-order Observable is an Observable that emits Observables.
Built with Angular 5.2.11 and RxJS 5.5.11. Other versions available: Angular: Angular 8, Angular 7, Angular 6 React: React + RxJS Vue: Vue.js + RxJS This is a quick post to show an example of something that got me stuck for a little while - how to communicate between components in Angular 2/5. Built with Angular 5.2.11 and RxJS 5.5.11. Other versions available: Angular: Angular 8, Angular 7, Angular 6 React: React + RxJS Vue: Vue.js + RxJS This is a quick post to show an example of something that got me stuck for a little while - how to communicate between components in Angular 2/5.
API Documentation (WIP) Versions In This Repository. master - This is all of the current, unreleased work, which is against v6 of RxJS right now; stable - This is the branch for the latest version you'd get if you do npm install rxjs; Important With RxJS 5.5+, the On the Angular 2 documentation page for using the Http service, there is an example. from 'rxjs/Observable'; I'm assuming the properties Observable are imported as well ( .map works). Looked at the changelog for rxjs.beta-6 and nothing is mentioned about catch. Yes, you need to
Lettable Operators and RxJS Versioning » Gofore

RxJS yakovfain.com. The Reactive Extensions for JavaScript (RxJS) 4 0 GitHub. Rxjs 5 5 0 on npm Libraries io. NI VISA Download National Instruments? RxJS Bridges HTML 5 0 1 This project provides Reactive Extensions for JavaScript (RxJS) bindings for HTML DOM objects to abstract over the event binding and Ajax requests There is a newer version of this package, Using Reactive programming and RxJS, Understanding Reactive Programming and RxJS. For more information on the new destructuring syntax in the ES2015 version of JavaScript, visit the MDN documentation. Now that we have our functions that will get the data from the weather API,.

Angular and RxJS Adding a REST API Back End — SitePoint. Documentation. Welcome to StackBlitz! We've created this documentation to help answer any questions you may have about what StackBlitz is, how to use it and what its APIs are. Just learning about StackBlitz? Take a look at our announcement post which covers our core functionality, feature set and motivations behind the project., rxjs. Version 5.5.9 Apache License Version 2.0, January 2004 documentation source, and configuration files. "Object" form shall mean any form resulting from mechanical transformation or translation of a Source form, including but not limited to compiled object code,.
angular-resizable-element documentation

javascript takeuntil Property 'catch' does not exist on. Adding documentation. We appreciate all contributions to the documentation of any type. All of the information needed to get the docs app up and running locally as well as how to contribute can be found in the documentation directory. API Documentation (WIP) Versions In This Repository. master - This is all of the current, unreleased work, which is against v6 of RxJS right now; stable - This is the branch for the latest version you'd get if you do npm install rxjs; Important.

28 rowsВ В· 15/10/2019В В· Contribute to ReactiveX/rxjs development by creating an account on GitHub. Adding documentation. We appreciate all contributions to the documentation of any type. All of the information needed to get the docs app up and running locally as well as how to contribute can be found in the documentation directory. RxJS 6 is mostly used in Angular apps, and starting with (it was actually already added in RxJS 5.5). import { map } from 'rxjs/operators'; myObservable .pipe(map(data => data * 2 user documentation, and architectural systems research. Interested in a challenging technical track career in an application development environment.
The version 5.5.0 beta of RxJS introduces lettable operators. Lettable operators offer a new way of composing observable chains and they have advantages for both application developers and library authors. Let’s look briefly at the existing composition mechanisms in RxJS and then look at lettable operators in more detail. Using the bundle RxJS v5 -> v6 Upgrade Time based operators comparison Understanding Operator Imports Published with GitBook Operators. RxJS Operators By Example. A complete list of RxJS operators with clear explanations, relevant resources, and
Manual » Installation. ES6 via npm npm install rxjs. To import the entire core set of functionality: import Rx from 'rxjs/Rx'; Rx.Observable.of(1,2,3) To import only what you need by patching (this is useful for size-sensitive bundling): Asynchronous programming wasn’t so easy. What is Reactive Programming? An API for asynchronous programming with observable streams.. In following sections will …
This is an introduction to RxJS, as I would have liked to have been introduced to RxJS. I hope you like it, because I really want to help on this one. RxJS is a library based on the concept of… The version 5.5.0 beta of RxJS introduces lettable operators. Lettable operators offer a new way of composing observable chains and they have advantages for both application developers and library authors. Let’s look briefly at the existing composition mechanisms in RxJS and then look at lettable operators in more detail. Using the bundle
RxJS 6 is mostly used in Angular apps, and starting with (it was actually already added in RxJS 5.5). import { map } from 'rxjs/operators'; myObservable .pipe(map(data => data * 2 user documentation, and architectural systems research. Interested in a challenging technical track career in an application development environment. When using RxJS 5.5.x we use the pipe() method, passing all of the operators into the method in the same order. What about Angular? I thought you’d never ask. If you’re a fan of the observer design pattern, reactive programming and the power of RxJS, then you’re in luck as an Angular developer. Angular 💟 RxJS
06/08/2018В В· The RxJS documentation makes reference to higher-order and first-order observables. Their explanations are not prominent, but the docs do specifically say. an Observable that emits Observables, also known as a higher-order Observable. So there you go: a higher-order Observable is an Observable that emits Observables. RxJS v5 -> v6 Upgrade Time based operators comparison Understanding Operator Imports Published with GitBook Operators. RxJS Operators By Example. A complete list of RxJS operators with clear explanations, relevant resources, and
With RxJs 5.5, the team has introduced a new concept called letable operators. Basically what this means is, instead of chaining all your operators on an observable, we use a new method called pipe() to pass in the operators we want to apply. Using the map-function, the example looks like this: NgRx 5 and Schematics. The release of RxJS 5.5 introduced support for pipeable operators, You can visit our github repo to find complete documentation on using NgRx Schematics.
RxJS has been rearranged to make it more tree-shakable, ensuring that only the pieces of RxJS that you use are included in your production bundles. If you use ng update, your application should keep working, but you can learn more about the 5.5 to 6.0 migration. Long Term Support (LTS) We are expanding our Long Term Support to all major releases. In this article I'll introduce an RxJS flatMap() operator. Previous articles in this series include: 1. Basic Terms 2. Operators map, filter, and reduce 3. Using Observable.create() 4. Using RxJS Subject In some cases, you need to treat each item emitted by an observable as another observable. In other words, the outer observable emits the…
With the release of Angular 6.0 in May 2018, the framework has been updated to depend on version 6.0 of the RxJS library. RxJS 6.0 has some breaking changes compared to RxJS 5.5 and older, specifically in the handling of some of the methods of the Observable class. This will affect the way Angular developers write API calls and handle other asynchronous processing in the future. A quick start Angular 5 project that displays an Angular 5 Scheduler component - a timeline for multiple resources (displayed in a tree hierarchy). Supports drag and drop, TypeScript source code included.
updated to Angular 4 and problems with "rxjs": "^5.0.1", Showing 1-4 of 4 messages. I had to update to Angular 4 from 2 to be able to use some third party controls. I had to also upgrade rxjs package. I used to have lines such as I am reading on the documentation that the following is the way to use the rxjs stuff.... // import observable RxJS 6 is mostly used in Angular apps, and starting with (it was actually already added in RxJS 5.5). import { map } from 'rxjs/operators'; myObservable .pipe(map(data => data * 2 user documentation, and architectural systems research. Interested in a challenging technical track career in an application development environment.
The version 5.5.0 beta of RxJS introduces lettable operators. Lettable operators offer a new way of composing observable chains and they have advantages for both application developers and library authors. Let’s look briefly at the existing composition mechanisms in RxJS and then look at lettable operators in more detail. Using the bundle RxJS 5.5 introduced pipeable operators that are pure functions and do not patch the Observable. You can import operators using the ES6 import syntax (e.g. import {map} from вЂrxjs/operators’) and then wrap them into a function pipe() that takes a variable number of parameters, i.e. chainable operators.
Understanding Reactive Programming and RxJS

Version 5.0.0 of Angular Now Available Angular Blog. This is an introduction to RxJS, as I would have liked to have been introduced to RxJS. I hope you like it, because I really want to help on this one. RxJS is a library based on the concept of…, With RxJS 5.5+, the On the Angular 2 documentation page for using the Http service, there is an example. from 'rxjs/Observable'; I'm assuming the properties Observable are imported as well ( .map works). Looked at the changelog for rxjs.beta-6 and nothing is mentioned about catch. Yes, you need to.
Version 6 of Angular Now Available Angular Blog
Package rxjs - Taobao. Built with Angular 5.2.11 and RxJS 5.5.11. Other versions available: Angular: Angular 8, Angular 7, Angular 6 React: React + RxJS Vue: Vue.js + RxJS This is a quick post to show an example of something that got me stuck for a little while - how to communicate between components in Angular 2/5., With RxJS 5.5+, the On the Angular 2 documentation page for using the Http service, there is an example. from 'rxjs/Observable'; I'm assuming the properties Observable are imported as well ( .map works). Looked at the changelog for rxjs.beta-6 and nothing is mentioned about catch. Yes, you need to.
RxJS 5.5. We’ve updated our use of RxJS to 5.5.2 or later. This recent release of RxJS fully empowers developers to avoid the side effects of the previous import mechanism with a new way of using RxJS called “lettable operators”. 06/08/2018 · The RxJS documentation makes reference to higher-order and first-order observables. Their explanations are not prominent, but the docs do specifically say. an Observable that emits Observables, also known as a higher-order Observable. So there you go: a higher-order Observable is an Observable that emits Observables.
map is a function and it does exactly the same as the map method that was patched into the Observable prototype by the old import.. But the map function alone doesn’t help you that much, you still need a way to connect it to your observable. # Using Operators in RxJS 6 You use the newly introduced pipe() method for this (it was actually already added in RxJS 5.5). With the release of Angular 6.0 in May 2018, the framework has been updated to depend on version 6.0 of the RxJS library. RxJS 6.0 has some breaking changes compared to RxJS 5.5 and older, specifically in the handling of some of the methods of the Observable class. This will affect the way Angular developers write API calls and handle other asynchronous processing in the future.
Adding documentation. We appreciate all contributions to the documentation of any type. All of the information needed to get the docs app up and running locally as well as how to contribute can be found in the documentation directory. Adding documentation. We appreciate all contributions to the documentation of any type. All of the information needed to get the docs app up and running locally as well as how to contribute can be found in the documentation directory.
12/01/2018 · A reactive programming library for JavaScript. Contribute to ReactiveX/rxjs development by creating an account on GitHub. According to the NgRx documentation: Store uses fractal state management, which provides state composition through feature modules, loaded eagerly or lazily. Ok, now let’s create the PowersState interface that will have a single powers property, which will be an object that has ids , entities and selectedPowerId properties.
According to the NgRx documentation: Store uses fractal state management, which provides state composition through feature modules, loaded eagerly or lazily. Ok, now let’s create the PowersState interface that will have a single powers property, which will be an object that has ids , entities and selectedPowerId properties. With RxJs 5.5, the team has introduced a new concept called letable operators. Basically what this means is, instead of chaining all your operators on an observable, we use a new method called pipe() to pass in the operators we want to apply. Using the map-function, the example looks like this:
When using RxJS 5.5.x we use the pipe() method, passing all of the operators into the method in the same order. What about Angular? I thought you’d never ask. If you’re a fan of the observer design pattern, reactive programming and the power of RxJS, then you’re in luck as an Angular developer. Angular 💟 RxJS RxJS 6 is mostly used in Angular apps, and starting with (it was actually already added in RxJS 5.5). import { map } from 'rxjs/operators'; myObservable .pipe(map(data => data * 2 user documentation, and architectural systems research. Interested in a challenging technical track career in an application development environment.
27/06/2018 · The observable has to complete for forkJoin to emit. And passing a single observable to forkJoin is somewhat pointless. – cartant Jun 27 '18 at 11:34 Metal Toad is an AWS Advanced Consulting Partner providing cloud migration, AWS-based IoT, and Mobile. We'd love to hear from you!
With the release of RxJS version 5.5.0, there is another alternative: importing and using pipeable (also known as lettable) operators. Pipeable operators have several advantages and if you wish to switch to them, rxjs-tslint-rules can be used enforce a pipeable-operators-only policy. The rule combination for the policy is detailed in my article RxJS: Understanding Lettable Operators. With RxJS 5.5+, the On the Angular 2 documentation page for using the Http service, there is an example. from 'rxjs/Observable'; I'm assuming the properties Observable are imported as well ( .map works). Looked at the changelog for rxjs.beta-6 and nothing is mentioned about catch. Yes, you need to
RxJS best practices in Angular Since version 5.5 RxJS has introduced these so called pipeable operators which are easier to import than patch operators, and also have treeshaking advantages. As we want to do for all other documentation: keep it up to date! Using pure functions. map is a function and it does exactly the same as the map method that was patched into the Observable prototype by the old import.. But the map function alone doesn’t help you that much, you still need a way to connect it to your observable. # Using Operators in RxJS 6 You use the newly introduced pipe() method for this (it was actually already added in RxJS 5.5).
RxJS: Reactive Extensions For JavaScript. RxJS 6 Stable MIGRATION AND RELEASE INFORMATION: Find out how to update to v6, automatically update your TypeScript code, and … 02/10/2019 · RxJS 5 Operators By Example. GitHub Gist: instantly share code, notes, and snippets. RxJS 5 Operators By Example. GitHub Gist: instantly share code, notes Thank you so much for this amazing detailed explanation and demos of RxJS 5 operators! Best tutorial I have ever seen right now about RxJS 5! This comment has been minimized. Sign
rxjs 5.5.6 on npm Libraries.io

angular How to use rxjs 5.5.2 imports - Stack Overflow. RxJS 5.5.0-beta.0 was released on 22nd of September and the main feature it introduces is the new way to apply operators on observables.This feature is called lettable operators.In this blog post I’ll explain what lettable operators are, what problems are they addressing and why I feel the way they are released is not optimal for the future of RxJS 5., NgRx 5 and Schematics. The release of RxJS 5.5 introduced support for pipeable operators, You can visit our github repo to find complete documentation on using NgRx Schematics..
Angular 5 Scheduler Quick Start Project DayPilot Code

Version 6 of Angular Now Available Angular Blog. updated to Angular 4 and problems with "rxjs": "^5.0.1", Showing 1-4 of 4 messages. I had to update to Angular 4 from 2 to be able to use some third party controls. I had to also upgrade rxjs package. I used to have lines such as I am reading on the documentation that the following is the way to use the rxjs stuff.... // import observable In this article I'll introduce an RxJS flatMap() operator. Previous articles in this series include: 1. Basic Terms 2. Operators map, filter, and reduce 3. Using Observable.create() 4. Using RxJS Subject In some cases, you need to treat each item emitted by an observable as another observable. In other words, the outer observable emits the….

RxJS best practices in Angular Since version 5.5 RxJS has introduced these so called pipeable operators which are easier to import than patch operators, and also have treeshaking advantages. As we want to do for all other documentation: keep it up to date! Using pure functions. The version 5.5.0 beta of RxJS introduces lettable operators. Lettable operators offer a new way of composing observable chains and they have advantages for both application developers and library authors. Let’s look briefly at the existing composition mechanisms in RxJS and then look at lettable operators in more detail. Using the bundle
API Documentation (WIP) Versions In This Repository. master - This is all of the current, unreleased work, which is against v6 of RxJS right now; stable - This is the branch for the latest version you'd get if you do npm install rxjs; Important This is an introduction to RxJS, as I would have liked to have been introduced to RxJS. I hope you like it, because I really want to help on this one. RxJS is a library based on the concept of…
The version 5.5.0 beta of RxJS introduces lettable operators. Lettable operators offer a new way of composing observable chains and they have advantages for both application developers and library authors. Let’s look briefly at the existing composition mechanisms in RxJS and then look at lettable operators in more detail. Using the bundle use lettable rxjs operators ; use ng-packagr for bundling the package , closes #79 #80; BREAKING CHANGES. the global observable prototype is now no longer modified by this package, you must import rxjs operators yourself. Also rxjs 5.5 or higher is now required to use this library
With RxJS 5.5+, the On the Angular 2 documentation page for using the Http service, there is an example. from 'rxjs/Observable'; I'm assuming the properties Observable are imported as well ( .map works). Looked at the changelog for rxjs.beta-6 and nothing is mentioned about catch. Yes, you need to That's only part of RxJS, though. RxJS offers an extensive collection of operators. There are well over a 100+ operators in RxJS that you can use with observables. In this tutorial, we're going to... More closely look at what operators are.. Learn how to read the official RxJS documentation …
Documentation. Welcome to StackBlitz! We've created this documentation to help answer any questions you may have about what StackBlitz is, how to use it and what its APIs are. Just learning about StackBlitz? Take a look at our announcement post which covers our core functionality, feature set and motivations behind the project. RxJS 5.5 introduced pipeable operators that are pure functions and do not patch the Observable. You can import operators using the ES6 import syntax (e.g. import {map} from вЂrxjs/operators’) and then wrap them into a function pipe() that takes a variable number of parameters, i.e. chainable operators.
RxJS has been rearranged to make it more tree-shakable, ensuring that only the pieces of RxJS that you use are included in your production bundles. If you use ng update, your application should keep working, but you can learn more about the 5.5 to 6.0 migration. Long Term Support (LTS) We are expanding our Long Term Support to all major releases. 02/10/2019В В· RxJS 5 Operators By Example. GitHub Gist: instantly share code, notes, and snippets. RxJS 5 Operators By Example. GitHub Gist: instantly share code, notes Thank you so much for this amazing detailed explanation and demos of RxJS 5 operators! Best tutorial I have ever seen right now about RxJS 5! This comment has been minimized. Sign
Asynchronous programming wasn’t so easy. What is Reactive Programming? An API for asynchronous programming with observable streams.. In following sections will … Manual » Installation. ES6 via npm npm install rxjs. To import the entire core set of functionality: import Rx from 'rxjs/Rx'; Rx.Observable.of(1,2,3) To import only what you need by patching (this is useful for size-sensitive bundling):
With RxJS 5.5+, the On the Angular 2 documentation page for using the Http service, there is an example. from 'rxjs/Observable'; I'm assuming the properties Observable are imported as well ( .map works). Looked at the changelog for rxjs.beta-6 and nothing is mentioned about catch. Yes, you need to With the release of RxJS version 5.5.0, there is another alternative: importing and using pipeable (also known as lettable) operators. Pipeable operators have several advantages and if you wish to switch to them, rxjs-tslint-rules can be used enforce a pipeable-operators-only policy. The rule combination for the policy is detailed in my article RxJS: Understanding Lettable Operators.
When using RxJS 5.5.x we use the pipe() method, passing all of the operators into the method in the same order. What about Angular? I thought you’d never ask. If you’re a fan of the observer design pattern, reactive programming and the power of RxJS, then you’re in luck as an Angular developer. Angular 💟 RxJS RxJS best practices in Angular Since version 5.5 RxJS has introduced these so called pipeable operators which are easier to import than patch operators, and also have treeshaking advantages. As we want to do for all other documentation: keep it up to date! Using pure functions.
With RxJS 5.5+, the On the Angular 2 documentation page for using the Http service, there is an example. from 'rxjs/Observable'; I'm assuming the properties Observable are imported as well ( .map works). Looked at the changelog for rxjs.beta-6 and nothing is mentioned about catch. Yes, you need to Documentation. Welcome to StackBlitz! We've created this documentation to help answer any questions you may have about what StackBlitz is, how to use it and what its APIs are. Just learning about StackBlitz? Take a look at our announcement post which covers our core functionality, feature set and motivations behind the project.
With RxJs 5.5, the team has introduced a new concept called letable operators. Basically what this means is, instead of chaining all your operators on an observable, we use a new method called pipe() to pass in the operators we want to apply. Using the map-function, the example looks like this: That's only part of RxJS, though. RxJS offers an extensive collection of operators. There are well over a 100+ operators in RxJS that you can use with observables. In this tutorial, we're going to... More closely look at what operators are.. Learn how to read the official RxJS documentation …