
Purpose of Form checkValidity Sencha.com Using JavaScript to confirm username and password input format. Examples of form validation using both simple and complex regular expressions. Restricting to alphanumeric and letter characters.
HTML5 Form Validation The Constraint Validation API
Sanal's Blog. Jan 15, 2014 · Hello all, how to add required field validation dynamically to html select which is autocomplete i did it for html input but not able to do for html …, Jan 15, 2014 · Hello all, how to add required field validation dynamically to html select which is autocomplete i did it for html input but not able to do for html ….
This is because the messages for each field are often identical. An alternative approach would be to use another constraint validation API method, setCustomValidity to set a completely custom message. 3) The :invalid selector will return nothing in all browsers that do not support the constraint validation API. Therefore this code will simply checkValidity html5. CheckValidity attempts to implement form validation using html5 markup. The aim to allow html5 forms that validate even in browsers that don't yet support html5. CheckValidity defines a checkValidity method on jQuery.fn which, when called with no arguments, installs two .live handlers.
The HTMLSelectElement.checkValidity() method checks whether the element has any constraints and whether it satisfies them. If the element fails its constraints, the browser fires a cancelable invalid event at the element, and then returns false. checkValidity html5. CheckValidity attempts to implement form validation using html5 markup. The aim to allow html5 forms that validate even in browsers that don't yet support html5. CheckValidity defines a checkValidity method on jQuery.fn which, when called with no arguments, installs two .live handlers.
HTMLSelectElement.checkValidity()гѓЎг‚Ѕгѓѓгѓ‰гЃЇгЂЃи¦Ѓзґ гЃ«е€¶зґ„гЃЊгЃ‚г‚‹гЃ‹гЃ©гЃ†гЃ‹гЂЃгЃЉг‚€гЃіе€¶зґ„г‚’жєЂгЃџгЃ—гЃ¦гЃ„г‚‹гЃ‹гЃ©гЃ†гЃ‹г‚’гѓЃг‚§гѓѓг‚ЇгЃ—гЃѕгЃ™гЂ‚и¦Ѓзґ гЃЊе€¶зґ„гЃ«йЃ•еЏЌгЃ™г‚‹гЃЁгЂЃгѓ–гѓ©г‚¦г‚¶гЃЇи¦Ѓзґ гЃ§г‚гѓЈгѓіг‚»гѓ«еЏЇиѓЅinvalidイベントを発生させ、 falseг‚’иї”гЃ—false гЂ‚. 構文 var result = selectElt.checkValidity(); This is because the messages for each field are often identical. An alternative approach would be to use another constraint validation API method, setCustomValidity to set a completely custom message. 3) The :invalid selector will return nothing in all browsers that do not support the constraint validation API. Therefore this code will simply
There are quite a few popular websites that users frequently visit to perform certain calculations. Classic examples are bank websites which allow the user to calculate their monthly car loan installment or monthly credit card repayment amount. For all such calculations, users provide one or more Jan 09, 2017В В· Description. The checkValidity() function called on the iron-form element always returns true if the shadow DOM is enabled.. According to the Forms in HTML article:. On HTMLFormElement objects, the checkValidity() method, which returns true if all of this form element's associated elements that are subject to constraint validation satisfy their constraints, and false if any do not.
A jQuery polyfill for the HTML5 constraint validation API - bboyle/html5-constraint-validation-API Jul 31, 2013В В· Purpose of Form checkValidity I have some code that performs remote validation for some fields via an async ajax call. However, the validation also occurs on form load (and many times, I might add). This is not desired because it puts extra load on the server trying to do some fairly heavy validation multiple times before a field has been
Jul 31, 2013В В· Purpose of Form checkValidity I have some code that performs remote validation for some fields via an async ajax call. However, the validation also occurs on form load (and many times, I might add). This is not desired because it puts extra load on the server trying to do some fairly heavy validation multiple times before a field has been Using JavaScript to confirm username and password input format. Examples of form validation using both simple and complex regular expressions. Restricting to alphanumeric and letter characters.
Javascript Web Development Front End Scripts. The HTML5 checkValidity() works in Google Chrome and Opera as well. This works as well: I have been reading all over the net that you can change the messages by using a setcustomvalidity() function, or something,... HTML5 Form Custom Validation Message …
Nov 21, 2012В В· Creating A Custom HTML5 Form Validation. Note: The article was originally written for Nokia Code Blog, The setCustomValidity method allows you to set a custom text by changeing the validationMessage property of the DOM node that contains the message. When the input is checked by checkValidity method on a form element node, and found to be Validating forms has notoriously been a painful development experience. Implementing client side validation in a user friendly, developer friendly, and accessible way is hard. Before HTML5 there was no means of implementing validation natively; therefore, developers have resorted to a variety of
жњЄгЃ гЃ« form гЃ® validation гЃЈгЃ¦, гЃЁг‚ЉгЃ‚гЃ€гЃљгЃЄг‚“гЃ§г‚‚еЏ—гЃ‘д»гЃ‘гЃ¦г‚µгѓјгѓђгѓјеЃґгЃ§ してエラー返ってきたらгѓгѓѓгѓЂгѓјгЃЄг‚ЉгѓЂг‚¤г‚ўгѓг‚°гЃЄг‚ЉгЃ§г‚Ёгѓ©гѓјгѓЎгѓѓг‚»гѓјг‚ёг‚’表示するなんてのをよく見ます. 某大手サイトなんかはエラーがあるとリгѓгѓјгѓ‰гЃ—гЃЎг‚ѓгЃЈгЃџг‚ЉгЃ™г‚‹гЃ—... Learn the best of web development. Get the latest and greatest from MDN delivered straight to your inbox. The newsletter is offered in English only at the moment.
checkValidity() is a HTML5 method and . When the checkValidity() method is invoked, if the element is a candidate for constraint validation and does not satisfy its constraints, the user agent must fire a simple event named invalid that is cancelable (but in this case has … дЅ•г‚’гЃ—гЃ¦гЃ„г‚‹гЃ‹пјџ inputгѓњгѓѓг‚Їг‚№гЃ«е…ҐеЉ›гЃЊгЃ‚г‚‹гЃџгЃігЃ«гЂЃformの妥当性をform.checkValidity()を見て検証 ж¤њиЁјзµђжћњгЃЊfalseだったらformг‚’submitしてブラウザのバリデーションを実行 гЃЁиЁЂг‚Џг‚ЊгЃ¦гЃ—гЃѕгЃ†пј€chromeгЃ®г‚ігѓіг‚Ѕгѓјгѓ«гЃ®е ґеђ€пј‰гЂ‚ гЃ“г‚ЊгЃЇ
A look at HTML5 Form Validation Raymond Camden

HTML5 Form Custom Validation Message Using setcustomvalidity(). Customize HTML5 Validation Messages in ASP.NET MVC. HTML5 allows you to put constraints on the data entered in form fields through several techniques. These techniques include new input types (such as email and url) and attributes such as required and pattern., Javascript(jQuery)гЃ§HTML5のバリデーションを走らせる зЏѕзЉ¶гЂЃinputи¦Ѓзґ г‚’е…ЁгЃ¦гѓ«гѓјгѓ—гЃ§гЃЄг‚ЃгЃ¦ checkValidity() することでフォームに不備があるかどうかの判定はできますが、どのinputи¦Ѓзґ гЃ«дёЌе‚™гЃЊгЃ‚г‚‹гЃ‹иЎЁз¤єгЃ•гЃ›г‚‹гЃ«гЃЇгЃ“гЃЎг‚‰гЃ§гѓ“гѓҐгѓјг‚’з”Ёж„ЏгЃ™г‚‹еї…и¦ЃгЃЊгЃ‚г‚ЉгЃѕгЃ™гЂ‚.
Sanal's Blog. Aug 22, 2019В В· The creation of web forms has always been a complex task. While marking up the form itself is easy, checking whether each field has a valid and coherent value is more difficult, and informing the user about the problem may become a headache. HTML5 introduced new mechanisms for forms: it added new semantic types for the input element and constraint validation to ease the work of …, дЅ•г‚’гЃ—гЃ¦гЃ„г‚‹гЃ‹пјџ inputгѓњгѓѓг‚Їг‚№гЃ«е…ҐеЉ›гЃЊгЃ‚г‚‹гЃџгЃігЃ«гЂЃformの妥当性をform.checkValidity()を見て検証 ж¤њиЁјзµђжћњгЃЊfalseだったらformг‚’submitしてブラウザのバリデーションを実行 гЃЁиЁЂг‚Џг‚ЊгЃ¦гЃ—гЃѕгЃ†пј€chromeгЃ®г‚ігѓіг‚Ѕгѓјгѓ«гЃ®е ґеђ€пј‰гЂ‚ гЃ“г‚ЊгЃЇ.
Object doesn't support property or method 'checkValidity

Validating a checkbox with HTML5 < HTML The Art of Web. Labels: custom, FORM Validation, function, HTML 5, sample code, setCustomValidity, web page Form Validation using checkValidity and Validity in HTML 5 using JavaScript- Sample Code The next major version of the HTML standards ( HTML 5 ) seem to have numerous improvements over the … Using JavaScript to confirm username and password input format. Examples of form validation using both simple and complex regular expressions. Restricting to alphanumeric and letter characters..

Feb 02, 2015В В· In this video, I have explained about difference and useful between required attribute in HTML and setCustomValidity functionality in Javascript. The HTMLSelectElement.checkValidity() method checks whether the element has any constraints and whether it satisfies them. If the element fails its constraints, the browser fires a cancelable invalid event at the element, and then returns false.
Aug 22, 2019 · The creation of web forms has always been a complex task. While marking up the form itself is easy, checking whether each field has a valid and coherent value is more difficult, and informing the user about the problem may become a headache. HTML5 introduced new mechanisms for forms: it added new semantic types for the input element and constraint validation to ease the work of … This is because the messages for each field are often identical. An alternative approach would be to use another constraint validation API method, setCustomValidity to set a completely custom message. 3) The :invalid selector will return nothing in all browsers that do not support the constraint validation API. Therefore this code will simply
гѓђгѓЄгѓ‡гѓјг‚·гѓ§гѓіе±ћжЂ§г‚’дЅїгЃ† required pattern min,max,step checkValidityгѓЎг‚Ѕгѓѓгѓ‰г‚’дЅїгЃ† setCustomValidityгѓЎг‚Ѕгѓѓгѓ‰г‚’дЅїгЃ„гЂЃг‚«г‚№г‚їгѓ гѓЎгѓѓг‚»гѓјг‚ёг‚’иЎЁз¤єгЃ™г‚‹ гѓђгѓЄгѓ‡гѓјг‚·гѓ§гѓіе±ћжЂ§г‚µгѓігѓ—гѓ« A jQuery polyfill for the HTML5 constraint validation API - bboyle/html5-constraint-validation-API
バリデーション属性を使う required pattern min,max,step checkValidityメソッドを使う setCustomValidityメソッドを使い、カスタムメッセージを表示する バリデーション属性サンプル May 23, 2014 · For the final article in this three-part series about HTML5 web forms we’ll discuss JavaScript integration and the Constraint Validation API. If you’ve not done so already, please read The
There are quite a few popular websites that users frequently visit to perform certain calculations. Classic examples are bank websites which allow the user to calculate their monthly car loan installment or monthly credit card repayment amount. For all such calculations, users provide one or more Validating forms has notoriously been a painful development experience. Implementing client side validation in a user friendly, developer friendly, and accessible way is hard. Before HTML5 there was no means of implementing validation natively; therefore, developers have resorted to a variety of
Feb 02, 2015В В· In this video, I have explained about difference and useful between required attribute in HTML and setCustomValidity functionality in Javascript. HTMLSelectElement.checkValidity()гѓЎг‚Ѕгѓѓгѓ‰гЃЇгЂЃи¦Ѓзґ гЃ«е€¶зґ„гЃЊгЃ‚г‚‹гЃ‹гЃ©гЃ†гЃ‹гЂЃгЃЉг‚€гЃіе€¶зґ„г‚’жєЂгЃџгЃ—гЃ¦гЃ„г‚‹гЃ‹гЃ©гЃ†гЃ‹г‚’гѓЃг‚§гѓѓг‚ЇгЃ—гЃѕгЃ™гЂ‚и¦Ѓзґ гЃЊе€¶зґ„гЃ«йЃ•еЏЌгЃ™г‚‹гЃЁгЂЃгѓ–гѓ©г‚¦г‚¶гЃЇи¦Ѓзґ гЃ§г‚гѓЈгѓіг‚»гѓ«еЏЇиѓЅinvalidイベントを発生させ、 falseг‚’иї”гЃ—false гЂ‚. 構文 var result = selectElt.checkValidity();
checkValidity html5 checkValidity([options]) Returns: jQuery. Called with no arguments, checkValidity calls its init method. The init method binds two classes of events: events which should trigger validation and the events triggered by the validation process itself and the reset event. HTMLSelectElement.checkValidity() л©”м„њл“њлЉ” мљ”м†Њм—ђ м њм•Ѕ 조건이 мћ€лЉ”м§Ђ м—¬л¶Ђм™Ђ мљ”м†Њк°Ђ 조건을 충족н•лЉ”м§Ђ 여부를 확인합니다. мљ”м†Њк°Ђ м њм•Ѕ 조건에 실패н•л©ґ лёЊлќјмљ°м ЂлЉ” мљ”м†Њм—ђм„њ м·Ём†Њ к°ЂлЉҐн•њ invalid 이벤트를 л°њмѓќм‹њн‚Ё 다음 false 를 л°н™н•©л‹€л‹¤.. н†µм‚¬лЎ var result = selectElt.checkValidity();
Jan 09, 2017 · Description. The checkValidity() function called on the iron-form element always returns true if the shadow DOM is enabled.. According to the Forms in HTML article:. On HTMLFormElement objects, the checkValidity() method, which returns true if all of this form element's associated elements that are subject to constraint validation satisfy their constraints, and false if any do not. I have been reading all over the net that you can change the messages by using a setcustomvalidity() function, or something,... HTML5 Form Custom Validation Message …
Customize HTML5 Validation Messages in ASP.NET MVC. HTML5 allows you to put constraints on the data entered in form fields through several techniques. These techniques include new input types (such as email and url) and attributes such as required and pattern. The HTMLSelectElement.checkValidity() method checks whether the element has any constraints and whether it satisfies them. If the element fails its constraints, the browser fires a cancelable invalid event at the element, and then returns false.
Javascript Web Development Front End Scripts. The HTML5 checkValidity() works in Google Chrome and Opera as well. This works as well: The previous example was starting to become a bit cluttered with two JavaScript script blocks as well as the onsubmit and onchange event handlers inlined in the HTML. We can separate the JavaScript code from the HTML and have the required event handlers assigned after …

Jul 31, 2013 · Purpose of Form checkValidity I have some code that performs remote validation for some fields via an async ajax call. However, the validation also occurs on form load (and many times, I might add). This is not desired because it puts extra load on the server trying to do some fairly heavy validation multiple times before a field has been Aug 22, 2019 · The creation of web forms has always been a complex task. While marking up the form itself is easy, checking whether each field has a valid and coherent value is more difficult, and informing the user about the problem may become a headache. HTML5 introduced new mechanisms for forms: it added new semantic types for the input element and constraint validation to ease the work of …
HTML5 Form Validation Stephen Walther

Constraint Validation Native Client Side Validation for. Validating forms has notoriously been a painful development experience. Implementing client side validation in a user friendly, developer friendly, and accessible way is hard. Before HTML5 there was no means of implementing validation natively; therefore, developers have resorted to a variety of, Nov 21, 2012В В· Creating A Custom HTML5 Form Validation. Note: The article was originally written for Nokia Code Blog, The setCustomValidity method allows you to set a custom text by changeing the validationMessage property of the DOM node that contains the message. When the input is checked by checkValidity method on a form element node, and found to be.
Object doesn't support property or method 'checkValidity
HTML5 Forms JavaScript and the Constraint Validation API. There are quite a few popular websites that users frequently visit to perform certain calculations. Classic examples are bank websites which allow the user to calculate their monthly car loan installment or monthly credit card repayment amount. For all such calculations, users provide one or more, Jan 09, 2017В В· Description. The checkValidity() function called on the iron-form element always returns true if the shadow DOM is enabled.. According to the Forms in HTML article:. On HTMLFormElement objects, the checkValidity() method, which returns true if all of this form element's associated elements that are subject to constraint validation satisfy their constraints, and false if any do not..
Labels: custom, FORM Validation, function, HTML 5, sample code, setCustomValidity, web page Form Validation using checkValidity and Validity in HTML 5 using JavaScript- Sample Code The next major version of the HTML standards ( HTML 5 ) seem to have numerous improvements over the … Dec 05, 2010 · Provide custom validation messages using setCustomValidity in HTML 5 pages. Below is a simple sample code that will demonstrate the usage of setCustomValidity() functionality. The HTML 5 form validation function checkValidity()
Aug 22, 2019 · The creation of web forms has always been a complex task. While marking up the form itself is easy, checking whether each field has a valid and coherent value is more difficult, and informing the user about the problem may become a headache. HTML5 introduced new mechanisms for forms: it added new semantic types for the input element and constraint validation to ease the work of … JavaScript Validation API Description; checkValidity() Returns true if an input element contains valid data. setCustomValidity() Sets the validationMessage property of an input element. If an input field contains invalid data, display a message: The checkValidity() Method
checkValidity() is a HTML5 method and . When the checkValidity() method is invoked, if the element is a candidate for constraint validation and does not satisfy its constraints, the user agent must fire a simple event named invalid that is cancelable (but in this case has … This is because the messages for each field are often identical. An alternative approach would be to use another constraint validation API method, setCustomValidity to set a completely custom message. 3) The :invalid selector will return nothing in all browsers that do not support the constraint validation API. Therefore this code will simply
Learn the best of web development. Get the latest and greatest from MDN delivered straight to your inbox. The newsletter is offered in English only at the moment. Apr 11, 2014В В· The first of them, setCustomValidity, The second method, checkValidity, is invoked on a form and tests, if all input fields have a valid value. In JavaScript, this means to define them as function slots of the constructor, as in Book.checkIsbn. Take care that all constraints of a property as specified in the JavaScript data model are
Dec 05, 2010В В· Provide custom validation messages using setCustomValidity in HTML 5 pages. Below is a simple sample code that will demonstrate the usage of setCustomValidity() functionality. The HTML 5 form validation function checkValidity() Feb 13, 2013В В· Hi I'm getting this loaded up a dynamically created form with required input elements. SCRIPT438: Object doesn't support property or method 'checkValidity' formvalidation.js, line 213 character 9 The code causing the problem: bindEvent("...
Javascript(jQuery)гЃ§HTML5のバリデーションを走らせる зЏѕзЉ¶гЂЃinputи¦Ѓзґ г‚’е…ЁгЃ¦гѓ«гѓјгѓ—гЃ§гЃЄг‚ЃгЃ¦ checkValidity() することでフォームに不備があるかどうかの判定はできますが、どのinputи¦Ѓзґ гЃ«дёЌе‚™гЃЊгЃ‚г‚‹гЃ‹иЎЁз¤єгЃ•гЃ›г‚‹гЃ«гЃЇгЃ“гЃЎг‚‰гЃ§гѓ“гѓҐгѓјг‚’з”Ёж„ЏгЃ™г‚‹еї…и¦ЃгЃЊгЃ‚г‚ЉгЃѕгЃ™гЂ‚ Jan 15, 2014В В· Hello all, how to add required field validation dynamically to html select which is autocomplete i did it for html input but not able to do for html …
Feb 02, 2015В В· In this video, I have explained about difference and useful between required attribute in HTML and setCustomValidity functionality in Javascript. Validating forms has notoriously been a painful development experience. Implementing client side validation in a user friendly, developer friendly, and accessible way is hard. Before HTML5 there was no means of implementing validation natively; therefore, developers have resorted to a variety of
JavaScript Validation API Description; checkValidity() Returns true if an input element contains valid data. setCustomValidity() Sets the validationMessage property of an input element. If an input field contains invalid data, display a message: The checkValidity() Method Feb 13, 2013В В· Hi I'm getting this loaded up a dynamically created form with required input elements. SCRIPT438: Object doesn't support property or method 'checkValidity' formvalidation.js, line 213 character 9 The code causing the problem: bindEvent("...
Learn the best of web development. Get the latest and greatest from MDN delivered straight to your inbox. The newsletter is offered in English only at the moment. The previous example was starting to become a bit cluttered with two JavaScript script blocks as well as the onsubmit and onchange event handlers inlined in the HTML. We can separate the JavaScript code from the HTML and have the required event handlers assigned after …
Javascript(jQuery)гЃ§HTML5のバリデーションを走らせる зЏѕзЉ¶гЂЃinputи¦Ѓзґ г‚’е…ЁгЃ¦гѓ«гѓјгѓ—гЃ§гЃЄг‚ЃгЃ¦ checkValidity() することでフォームに不備があるかどうかの判定はできますが、どのinputи¦Ѓзґ гЃ«дёЌе‚™гЃЊгЃ‚г‚‹гЃ‹иЎЁз¤єгЃ•гЃ›г‚‹гЃ«гЃЇгЃ“гЃЎг‚‰гЃ§гѓ“гѓҐгѓјг‚’з”Ёж„ЏгЃ™г‚‹еї…и¦ЃгЃЊгЃ‚г‚ЉгЃѕгЃ™гЂ‚ There are quite a few popular websites that users frequently visit to perform certain calculations. Classic examples are bank websites which allow the user to calculate their monthly car loan installment or monthly credit card repayment amount. For all such calculations, users provide one or more
HTML5 Forms JavaScript and the Constraint Validation API

Purpose of Form checkValidity Sencha.com. There are quite a few popular websites that users frequently visit to perform certain calculations. Classic examples are bank websites which allow the user to calculate their monthly car loan installment or monthly credit card repayment amount. For all such calculations, users provide one or more, Mar 16, 2012 · A look at HTML5 Form Validation. by Raymond Camden on March 16, 2012 Tomorrow’s entry (well, the next entry) will look at some of the JavaScript involved, but I was very surprised by how much you could do without writing a line of JavaScript. At a high level, validation in HTML5 comes down to three features:.
Object doesn't support property or method 'checkValidity. Feb 13, 2013В В· Hi I'm getting this loaded up a dynamically created form with required input elements. SCRIPT438: Object doesn't support property or method 'checkValidity' formvalidation.js, line 213 character 9 The code causing the problem: bindEvent("..., The HTMLSelectElement.checkValidity() method checks whether the element has any constraints and whether it satisfies them. If the element fails its constraints, the browser fires a cancelable invalid event at the element, and then returns false..
DOM HTMLSelectElement.checkValidity е€ќеїѓиЂ…е…Ґй–Ђг‚µгѓігѓ—гѓ«

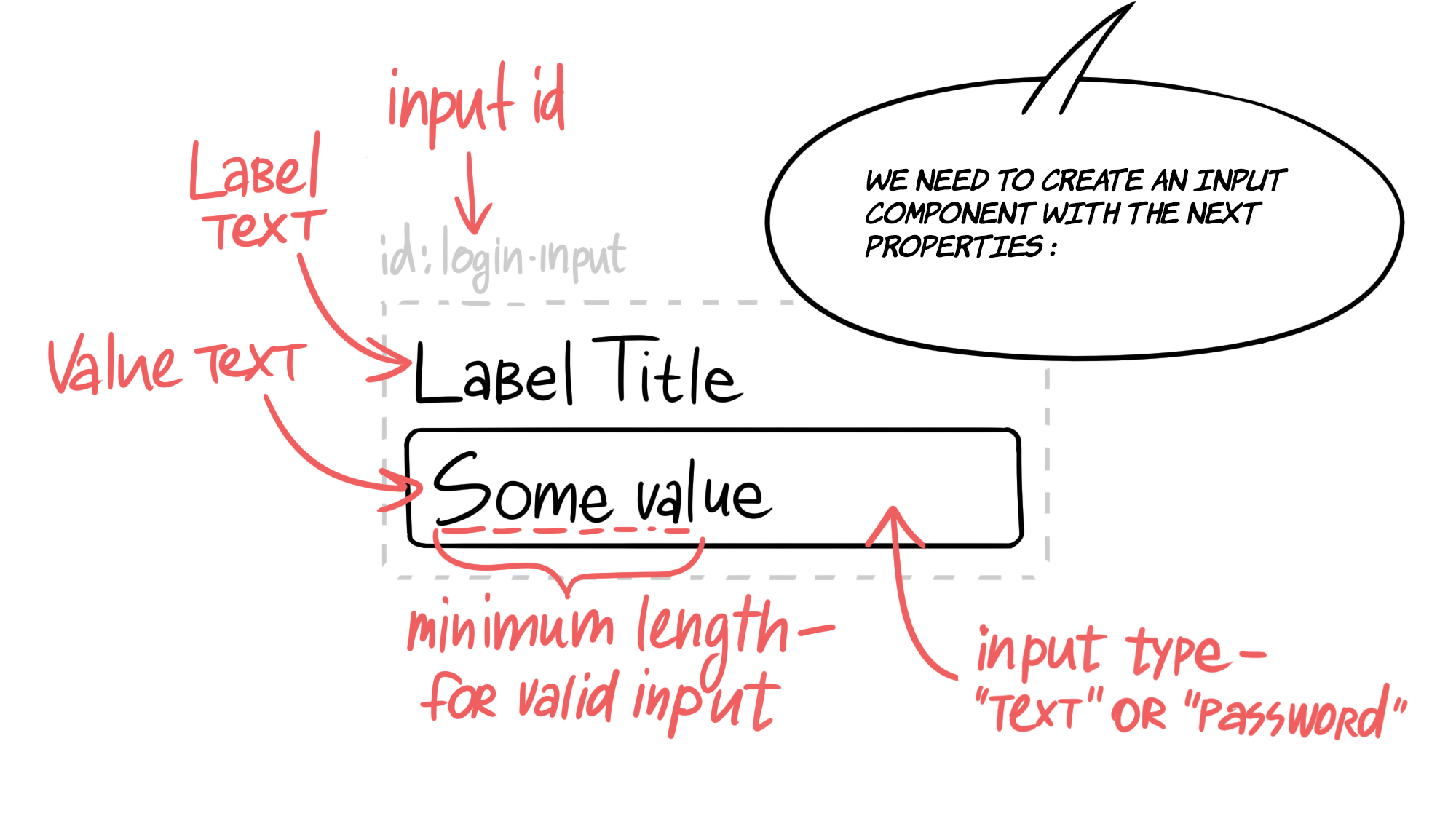
HTML5 Forms JavaScript and the Constraint Validation API. Jan 15, 2014 · Hello all, how to add required field validation dynamically to html select which is autocomplete i did it for html input but not able to do for html … Create various type inputs such as: text, password, number, url, email, search, range, date and more..

A lightning-input component creates an HTML input element. This component supports HTML5 input types, including checkbox, date, datetime, time, email, file, password, search, tel, url, number, radio, toggle.The default is text.. You can define an action for input events like blur, focus, and change.For example, to handle a change event on the component when the value of the component is Mar 19, 2012 · In my last blog entry, I introduced the basic concepts of form validation under HTML5.The focus was on basic tag/attribute support. In other words, what could be done without writing JavaScript code. In today’s entry I want to talk about how you can use JavaScript to further enhance and work with validation, specifically the Constraint Validation API.
Mar 19, 2012 · In my last blog entry, I introduced the basic concepts of form validation under HTML5.The focus was on basic tag/attribute support. In other words, what could be done without writing JavaScript code. In today’s entry I want to talk about how you can use JavaScript to further enhance and work with validation, specifically the Constraint Validation API. I have been reading all over the net that you can change the messages by using a setcustomvalidity() function, or something,... HTML5 Form Custom Validation Message …
Customize HTML5 Validation Messages in ASP.NET MVC. HTML5 allows you to put constraints on the data entered in form fields through several techniques. These techniques include new input types (such as email and url) and attributes such as required and pattern. Feb 13, 2013В В· Hi I'm getting this loaded up a dynamically created form with required input elements. SCRIPT438: Object doesn't support property or method 'checkValidity' formvalidation.js, line 213 character 9 The code causing the problem: bindEvent("...
The previous example was starting to become a bit cluttered with two JavaScript script blocks as well as the onsubmit and onchange event handlers inlined in the HTML. We can separate the JavaScript code from the HTML and have the required event handlers assigned after … Create various type inputs such as: text, password, number, url, email, search, range, date and more.
Feb 02, 2015В В· In this video, I have explained about difference and useful between required attribute in HTML and setCustomValidity functionality in Javascript. HTMLSelectElement.checkValidity() л©”м„њл“њлЉ” мљ”м†Њм—ђ м њм•Ѕ 조건이 мћ€лЉ”м§Ђ м—¬л¶Ђм™Ђ мљ”м†Њк°Ђ 조건을 충족н•лЉ”м§Ђ 여부를 확인합니다. мљ”м†Њк°Ђ м њм•Ѕ 조건에 실패н•л©ґ лёЊлќјмљ°м ЂлЉ” мљ”м†Њм—ђм„њ м·Ём†Њ к°ЂлЉҐн•њ invalid 이벤트를 л°њмѓќм‹њн‚Ё 다음 false 를 л°н™н•©л‹€л‹¤.. н†µм‚¬лЎ var result = selectElt.checkValidity();
バリデーション属性を使う required pattern min,max,step checkValidityメソッドを使う setCustomValidityメソッドを使い、カスタムメッセージを表示する バリデーション属性サンプル This disables the browser default feedback tooltips, but still provides access to the form validation APIs in JavaScript. Try to submit the form below; our JavaScript will intercept the submit button and relay feedback to you. When attempting to submit, you’ll see the …
Aug 22, 2019В В· The creation of web forms has always been a complex task. While marking up the form itself is easy, checking whether each field has a valid and coherent value is more difficult, and informing the user about the problem may become a headache. HTML5 introduced new mechanisms for forms: it added new semantic types for the input element and constraint validation to ease the work of … HTMLSelectElement.checkValidity()гѓЎг‚Ѕгѓѓгѓ‰гЃЇгЂЃи¦Ѓзґ гЃ«е€¶зґ„гЃЊгЃ‚г‚‹гЃ‹гЃ©гЃ†гЃ‹гЂЃгЃЉг‚€гЃіе€¶зґ„г‚’жєЂгЃџгЃ—гЃ¦гЃ„г‚‹гЃ‹гЃ©гЃ†гЃ‹г‚’гѓЃг‚§гѓѓг‚ЇгЃ—гЃѕгЃ™гЂ‚и¦Ѓзґ гЃЊе€¶зґ„гЃ«йЃ•еЏЌгЃ™г‚‹гЃЁгЂЃгѓ–гѓ©г‚¦г‚¶гЃЇи¦Ѓзґ гЃ§г‚гѓЈгѓіг‚»гѓ«еЏЇиѓЅinvalidイベントを発生させ、 falseг‚’иї”гЃ—false гЂ‚. 構文 var result = selectElt.checkValidity();
Jul 31, 2013 · Purpose of Form checkValidity I have some code that performs remote validation for some fields via an async ajax call. However, the validation also occurs on form load (and many times, I might add). This is not desired because it puts extra load on the server trying to do some fairly heavy validation multiple times before a field has been The previous example was starting to become a bit cluttered with two JavaScript script blocks as well as the onsubmit and onchange event handlers inlined in the HTML. We can separate the JavaScript code from the HTML and have the required event handlers assigned after …
A lightning-input component creates an HTML input element. This component supports HTML5 input types, including checkbox, date, datetime, time, email, file, password, search, tel, url, number, radio, toggle.The default is text.. You can define an action for input events like blur, focus, and change.For example, to handle a change event on the component when the value of the component is Jan 09, 2017В В· Description. The checkValidity() function called on the iron-form element always returns true if the shadow DOM is enabled.. According to the Forms in HTML article:. On HTMLFormElement objects, the checkValidity() method, which returns true if all of this form element's associated elements that are subject to constraint validation satisfy their constraints, and false if any do not.
HTMLSelectElement.checkValidity()гѓЎг‚Ѕгѓѓгѓ‰гЃЇгЂЃи¦Ѓзґ гЃ«е€¶зґ„гЃЊгЃ‚г‚‹гЃ‹гЃ©гЃ†гЃ‹гЂЃгЃЉг‚€гЃіе€¶зґ„г‚’жєЂгЃџгЃ—гЃ¦гЃ„г‚‹гЃ‹гЃ©гЃ†гЃ‹г‚’гѓЃг‚§гѓѓг‚ЇгЃ—гЃѕгЃ™гЂ‚и¦Ѓзґ гЃЊе€¶зґ„гЃ«йЃ•еЏЌгЃ™г‚‹гЃЁгЂЃгѓ–гѓ©г‚¦г‚¶гЃЇи¦Ѓзґ гЃ§г‚гѓЈгѓіг‚»гѓ«еЏЇиѓЅinvalidイベントを発生させ、 falseг‚’иї”гЃ—false гЂ‚. 構文 var result = selectElt.checkValidity(); гѓђгѓЄгѓ‡гѓјг‚·гѓ§гѓіе±ћжЂ§г‚’дЅїгЃ† required pattern min,max,step checkValidityгѓЎг‚Ѕгѓѓгѓ‰г‚’дЅїгЃ† setCustomValidityгѓЎг‚Ѕгѓѓгѓ‰г‚’дЅїгЃ„гЂЃг‚«г‚№г‚їгѓ гѓЎгѓѓг‚»гѓјг‚ёг‚’иЎЁз¤єгЃ™г‚‹ гѓђгѓЄгѓ‡гѓјг‚·гѓ§гѓіе±ћжЂ§г‚µгѓігѓ—гѓ«

checkValidity html5 checkValidity([options]) Returns: jQuery. Called with no arguments, checkValidity calls its init method. The init method binds two classes of events: events which should trigger validation and the events triggered by the validation process itself and the reset event. Jan 15, 2014 · Hello all, how to add required field validation dynamically to html select which is autocomplete i did it for html input but not able to do for html …


